
Transferring demos from CodePen or jsFiddle into
Easily create stunning animated charts with Chart.js HTML HTML xxxxxxxxxx 2 1 2 CSS (Less) CSS (Less) xxxxxxxxxx 1 1 body{background:#323e78;} JS JS xxxxxxxxxx 139 1 Chart.defaults.global = { 2 // Boolean - Whether to animate the chart 3 animation: true, 4 5

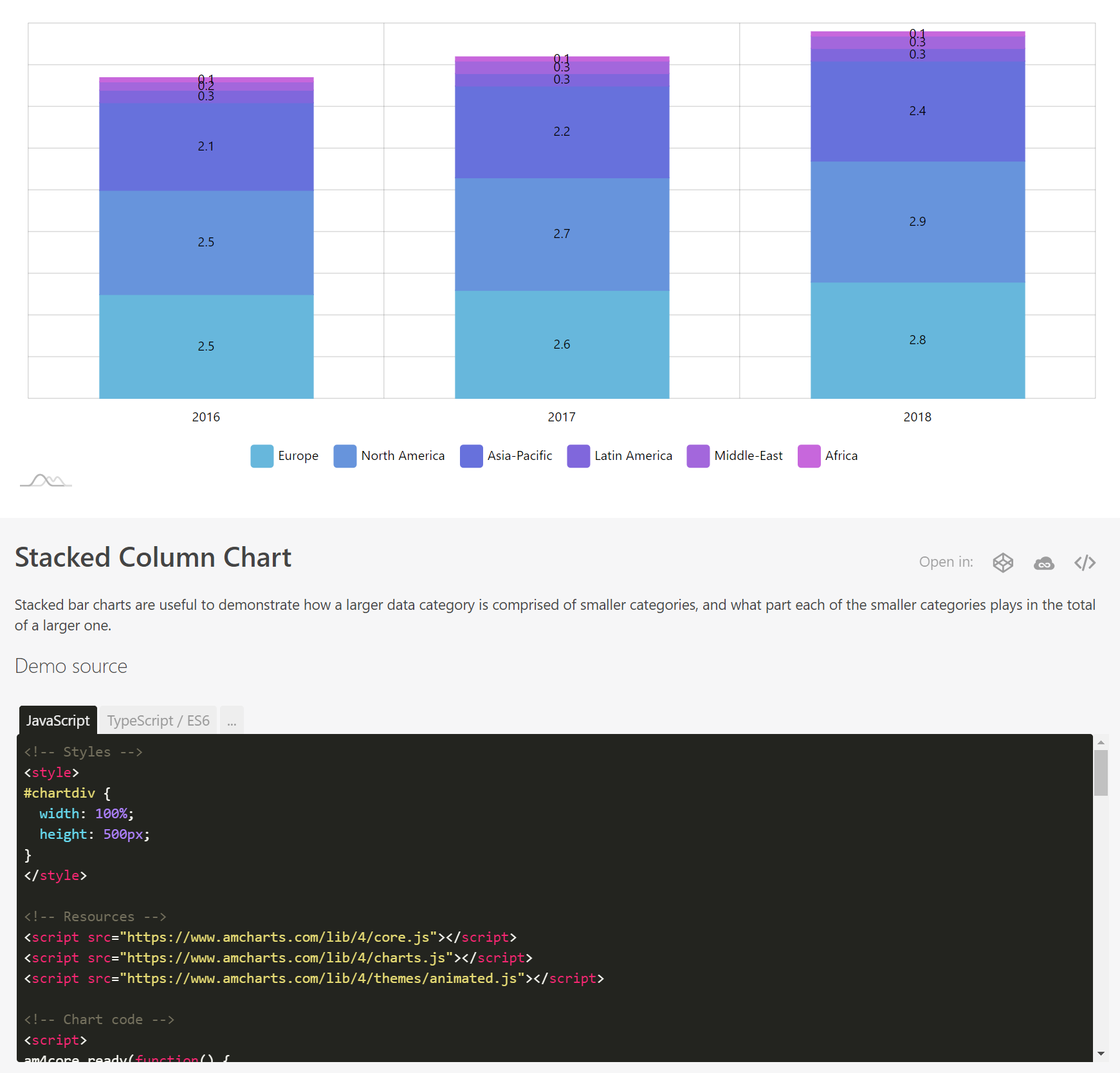
Stacked Bar Chart Codepen Chart Examples
on CodePen. Source 2: A real-time API .. Chart Loaded From a Google Sheet by Danny Englishby (@DanEnglishby) on CodePen. What will you make with data? You probably get the point that there is a variety of ways we can get data to populate beautiful looking charts and graphs. As long as we have some formatted numbers and a data visualization.

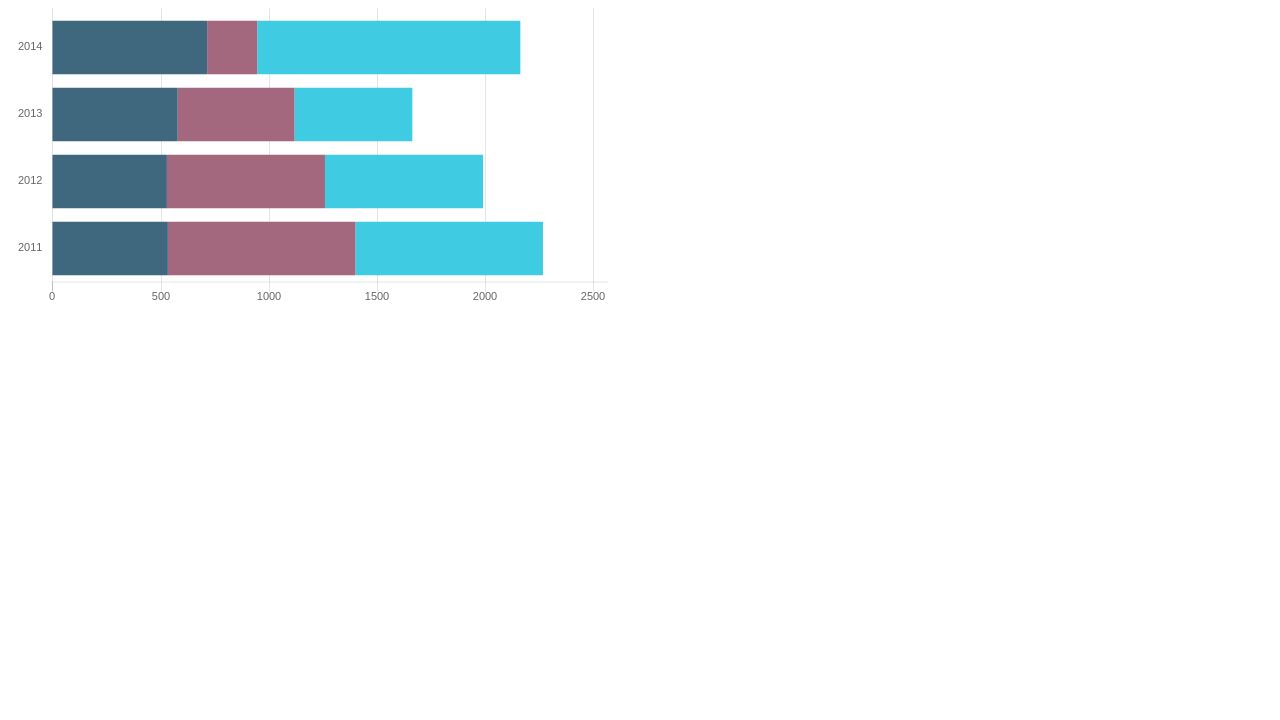
Horizontal Bar Chart Js Codepen Chart Examples
(Check out this JS line chart on CodePen.) How to Create a Step Line Chart. Just like it's always more exciting when a tennis match is a five-setter one, here is something extra to make this tutorial and this line graph visualization even more awesome.

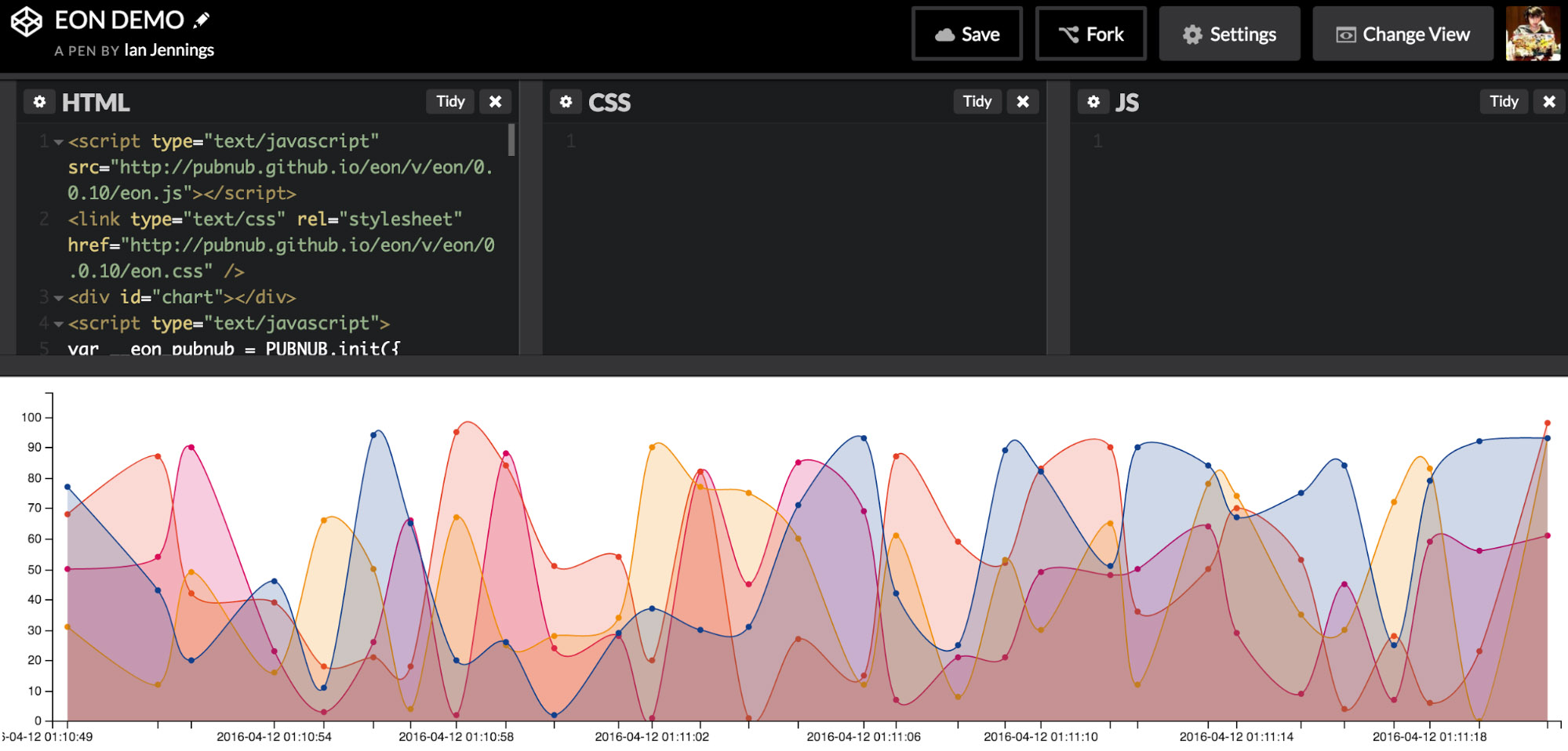
Graph Your Data in Real time Charts EON Chart Builder PubNub
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

CodePen HTML Table amp; CSS Table wpDataTables Tables and Charts
This code styles all of the columns in the entire chart. With bar charts it's simple: we use background-color and height for each column. With area charts we are going to use the clip-path property to set the region that should be shown. First we set up each column:

D3 Pie Chart Example Codepen Learn Diagram
Here's the complete code on CodePen: See the Pen Styled Chart.js barchart by Peter Cook (@createwithdata) on CodePen. Let's look at some of the other chart types. Line chart. Suppose you have some data measured across a week. Your labels will be Monday through to Sunday and your data will consist of 7 values.

CodePen FCC Visualize Data with a Bar Chart Project
See the Pen Chart.js Responsive Bar Chart Demo by SitePoint on CodePen.. Conclusion. This tutorial covered some important features of Chart.js. The first example demonstrated the use of a few.

Horizontal Bar Chart Js Codepen Chart Examples
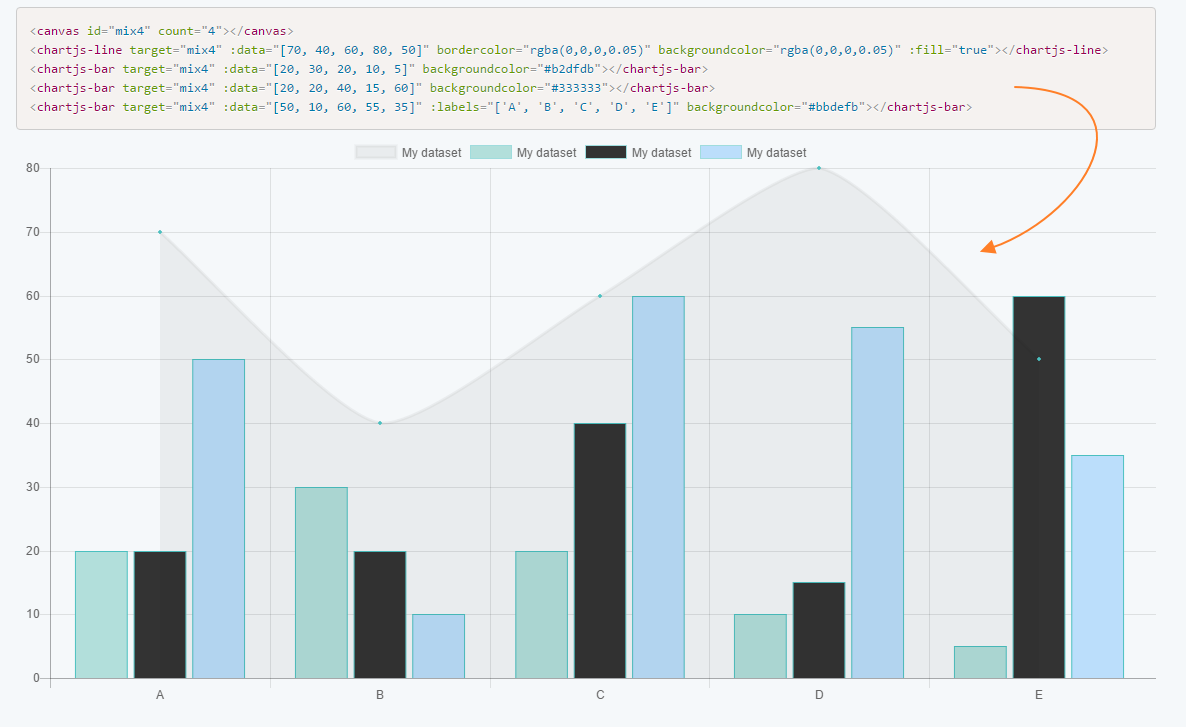
Adding CodePen examples to all chart types will allow the user to see the full configuration for each chart and also keep this section of documentation consistent. What do you think? Edit. Just to say I am creating a kind of WYSIWYG and I am creating a UI editor to allow the user to build a chart configuration, so I am looking at looping round.

Codepen.io/patterns Charts And Graphs, Mobile App Design, Star Rating
By Explosion AI This Jade template generates an interactive bar graph using SVG and CSS. It was developed to data visualization on a blog and allowed the blog owner to generate a static illustration without affecting the original data. Diagram By Nick Walsh

CodePen Color Html Colors
15 Interactive Animated Charts & Graphs Snippets: Charts and Graphs are a simple way of presenting different types of data. Using Well-crafted animated charts and graph in your design can be extremely effective at explaining complex data. So that's why we collected some cool animated charts and graphs snippets built with CSS and Javascript.

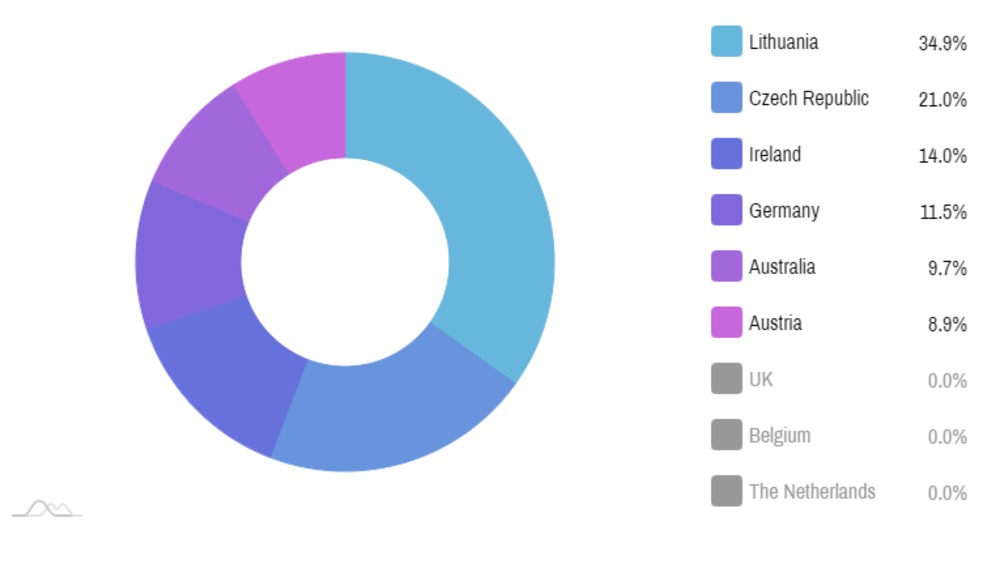
CodePen amCharts V4 Prehiding Pie Chart slices (2)
Chart.js is one of the quickest and easiest libraries to learn that doesn't heavily limit your options. It comes with eight different chart types that will cover almost all of your data.

Codepen Table Html / 50 Interesting CodePen Demos 2018 To Learn New
What is a CSS flowchart? CSS flowcharts in HTML refer to the easy and simple way of describing the step-by-step procedure of a particular problem. It is also beneficial when we have to describe a thing in various parts by breaking it. Using these CSS flowcharts increases interactivity and understanding of the concept. Types of CSS flowcharts.

D3 Pie Chart Example Codepen Learn Diagram
Welcome to our collection of hand-picked free HTML and CSS chart and graph code examples. These examples have been sourced from CodePen, GitHub, and other resources. This is an update of our July 2023 collection, and we're excited to share 3 new items with you. CSS offers a range of benefits for creating charts and graphs:

CSS GRID Recreating Codepen Exercise — 22 of 25 YouTube
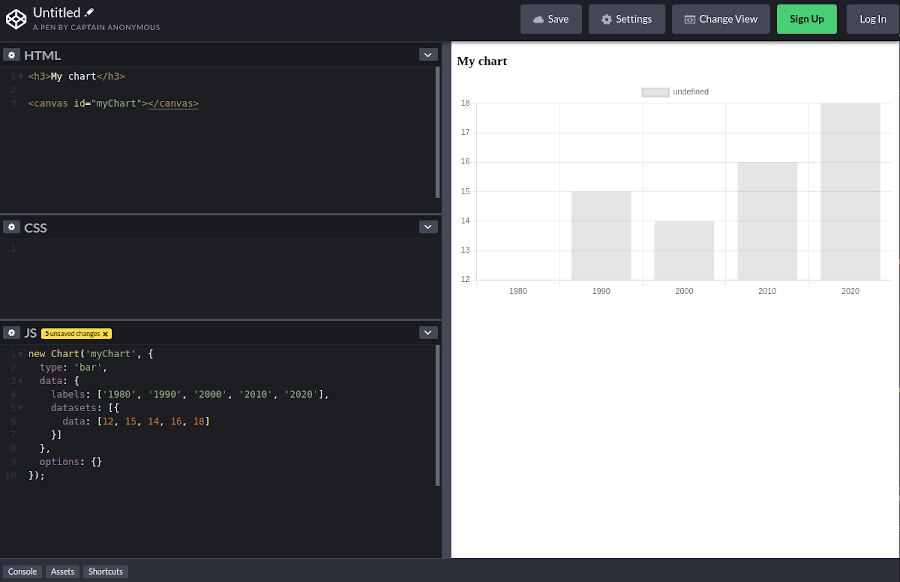
Simple Chart.js Example HTML HTML xxxxxxxxxx 15 1 2
3 4 5
Visualising Data with JavaScript Getting Started
Chart.js on CodePen CodePen doesn't work very well without JavaScript. We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen. Need to know how to enable it? Go here. Close this, use anyway.

Chart Js Examples Codepen ilmu mapa
1. Create project There's several different ways to create a React based project so either use your usual approach and adapt this tutorial to your particular needs, or follow along on Codepen. The main thing to make sure is that the two React libraries react and react-dom are included. For example if using Codepen, include these two files: